グラフを描き描きする方法を Sagasoon.
WordPressでCocoonを利用してらっしゃる方も多いんじゃないでしょうか。
たとえばこんな感じです。
※実際に、javascriptで書いたものです。
グラフを描くには
何パターンか考えられます。
- Excelでjpg保存して貼り付ける
- 数値解析ソフトで描いて張り付ける
- PHPで数値をグラフにして張り付ける
- javascriptで直接描く
前半2個は、WordPressに写真を張り付けるのと同様、jpgになったグラフを張るだけです。
意外に、PHPで描画したものを張り付けるっていうことは、皆さんしないのかなと思いますが、私、結構やったりしますね。
今日は、4個目に紹介した、Javascriptでグラフを作らせて表示させる方法をご紹介しますね。
概要
今回は、
- WordPressで、
- Cocoonを利用している人が
- 記事上に、かつ手軽に
- javascriptで
- グラフを描く
という方向で説明していきます。
少し長くなりそうなので、
- Cocoonでjavascriptを扱うまでのお話
- そこからグラフを描くまでのお話
の2本立てでご紹介してきます。
CocoonでJavascriptを扱うまでのお話
javascript のグラフ描画ライブラリを使うと楽
javascriptで一から描く方法も、そりゃありますが、ライブラリを使うっていうのが常套手段です。
googleのchartをはじめ、D3的なものから沢山あります。
今回は、手軽にいける Chart.js を使って紹介しますね。
※他のライブラリでも、ほとんど似たような感じでいけますよ。
グラフライブラリの利用方法
安直に考えると、少し痛い目にあいます。
WordPressは、javascriptのライブラリであるjQueryとか使ってますよね。
それと一緒に、グラフを描くライブラリを読み込ませて、記事中でグラフ描画すればいいか
とやると、WordPressは、いつもグラフのライブラリを読んでくれるわけですが、逆に言うと
グラフを使わないときも、グラフのライブラリを毎回読み込む
わけです。
重たくなる一方ですよね。
ですので、基本的には
グラフを使う記事のみ、ライブラリを読み込ませる
が正解。
では、
WordPressのテーマをカスタマイズして・・・・
って話かということですが、これは面倒ですね。
なので、そんなことはしませんよ。
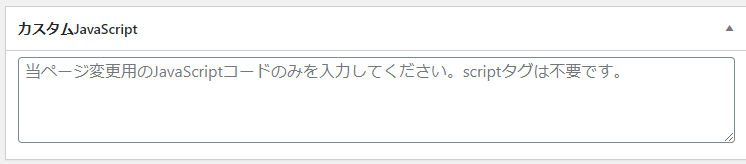
Cocoonの「新規記事」を作る時、カスタムJavaScriptという欄が出てきます。

ここに入れるだけですよ。
グラフを描く準備
さて、javascriptを入れ込む場所は分かりました。
実際に、どうするかですが、
下記の3つの手順でグラフを描かせます。
- (Javascript)ライブラリを読み込ませる
- (HTML)グラフを描かせる位置を指定する
- (Javascript)ライブラリでグラフを描かせる
この3手順で描いていきます。
(Javascript)ライブラリを読み込ませる
ここでお話すること、結構重要なので順を追って細かくお話しますね。
基本、javascriptのライブラリを読ませる時は、scriptタグを使って読み込ませます。
読み込ませるライブラリのURLを書いてあげるわけです。
が、
Cocoonの、カスタムJavascriptの欄には、このscriptタグがつかえません。
ですので、こんな感じの javascript コードを書いて、読み込ませます。
var script = document.createElement("script");
script.src = "https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js";
var head = document.getElementsByTagName("head");
head[0].appendChild(script);
script.onload = function(){
/*グラフを描く場所*/
};上記ソースの中で「/*グラフを描く場所*/」と書いてあるところがありますね。
ここに、実際のグラフ描画コードを書いてあげれば、グラフが出てきます。
(余談)どんなことをしてるの?
先ほど記載したコード、実際にはどんなことをしてるか、知りたい方は読んでください。
先ほど言ったとおり、カスタムjavascript欄は、scriptタグが使えないので、たとえば、
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.2/Chart.bundle.js"></script>
みたいなコードが書けません。
これが書けないため、javascriptで、scriptタグを自前で作り(DOM操作)、併せてsrc属性にライブラリのURLを指定してあげてます。
src属性がついたscriptタグが作られた後、ページ上のheadタグの中に追加(appendChild)という流れですね。
その後で、script.onload とありますね。
これは、先ほどのscriptタグで指定したライブラリが読み込みこまれた後(完了したとき)に、呼び出される処理を記載してます。
ということで、ライブラリが読み込まれた後、無事にグラフを描く処理が実行されるわけですね。
まとめ
いかがでしょうか。
javascriptのライブラリを Cocoon 上で上手に使うところまでをご紹介しました。
今回は、「グラフを描く」ということでお話しましたが、これっていうのはグラフを描く処理に特化したものではありません。
もちろん、他のライブラリであってもこれと同じ流れで使えますよ。
twitterの何かをするとか、
地図を表示させるとか、
もう、Javascriptのライブラリを呼び出して使えるものなら何でもいけますよ。
では、次回はグラフを描くところからです。
それでは!











コメント