グラフを描き描きする方法を Sagasoon.
前回に続き、第二回目、実践編です。

WordPressでCocoonを利用してらっしゃる方も多いんじゃないでしょうか。
たとえばこんな感じです。
※実際に、javascriptで書いたものです。
概要
今回は、
- WordPressで、
- Cocoonを利用している人が
- 記事上に、かつ手軽に
- javascriptで
- グラフを描く
という方向で説明していきます。
前回、Javascriptのお膳立て(準備)をしました。
今回は、そのロジックを使って、グラフを描いてみます。
ちょっとおさらい
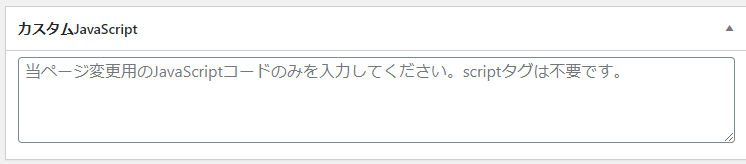
WordPress/Cocoonの新規記事作成を押すと、こんな欄が出てきます。

この欄に、
- グラフのライブラリを呼び出す
- グラフを描かせる
処理を書くんですよという話でした。
※詳細は、前回の記事をみてください。

グラフを描かせる
今日は、2手順です。
グラフを描く場所を指定する
記事のどこかに、グラフを置きたいわけですよね。
そこの場所に、下記のような HTMLタグを 書いてください。
<canvas id="stage"></canvas>
そうすると、その場所に、グラフが描かれるようになります。
グラフを描くJavascriptを書く
こんな Javascriptを、カスタムJavascriptの欄に書いてみてください。
var script = document.createElement("script");
script.src = "https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.4/Chart.min.js";
var head = document.getElementsByTagName("head");
head[0].appendChild(script);
script.onload = function(){
var options = { title: { display: true,text: '新型コロナ肺炎 日本国内 り患者数' } };
var graphdata = {
labels: ["2/02","2/09","2/16","2/23","3/01","3/08","3/15","3/22","4/01"],
datasets: [
{
label: 'り患者数',
hoverBackgroundColor: "rgba(255,128,200,0.6)",
data: [12,16,47,147,256,496,822,1094,1500],
}
]
};
var canvas = document.getElementById('stage');
var chart = new Chart(canvas, {
type: 'line',
data: graphdata,
options: options
});
};早速保存して、記事をプレビューしてみましょう。
グラフが出てこない場合は、F12でも押してjavascriptのエラーなどが出ていないか確認してみてください。
エラーが出てる場合は、対応しましょう。
プログラム初心者さん向け
色々、改造してみるといいですよ!
先ほどのソース上で
- どこがX座標で、どこがY座標?
- グラフのタイトルの文字が、ソースにない?
- 折れ線グラフって line ってこと?
- rgba って、なんだ?
もう、沢山目に付くところがありますよ。
下記の記事を観ながら、遊んでください。

まとめ
いかがでしょうか。
WordPress/Cocoon上で、グラフを描く術、なんとなく理解できましたでしょうか?
折れ線グラフでサンプルをお見せしましたが、もちろん棒グラフも描けますし、円グラフも描けます。
1個しかグラフがかけないわけでもないですし、色々拡張性があるかと思います。
また、Javascriptで使えるグラフのライブラリは、まだまだ沢山あります。
色々遊んでみていただければと!
また、前回の記事でも申し上げましたが、今回は「グラフを描く」ということに目を向けましたが、その他、Javascripのライブラリを応用して使えますよ。
たとえば、地図を描かせるなんてこともOKです。
javascriptのライブラリがあるのであれば、
- javascriptのライブラリを読み出して
- そのライブラリが読み込み終わったときに
- ライブラリを利用した処理をさせる
の手順を踏めばよいだけです。
今回のと一緒ですよね。
応用ききますよ。
是非、色々やってみてください。




コメント