Javasfriptエラー対処方法を Sagasoon.
Javascriptを仕込んだら、エラーが・・・
Adsenseでエラーがはかれる
いざ Google AdSenseで広告を出してみようと Javbascript 仕込んだとたん、
サイトが重くなるは、エラーは出まくりだわ。。。
そんな方も多いのではないかなと思います。
例えば、
adsbygoogle.push() error: No slot size for availableWidth=0
今日は、これを解決しときましょう。
解決案
エラーになる方は、下記の2つに該当しますか?
- PC版のサイトはエラーが出ず、スマフォ版がでる
- レスポンシブデザインのサイトである
そんな方であれば、ずばり、これを試してみてください。
- プラグインWidget Logicをインストール
- PC版とモバイル版で振り分けられるウィジェットすべてに表示設定を行う
この2つの手順を実施してみたら、もしかするとエラー無くなります!
詳しい手順をご提示する前に、まずは、「どうしてこの対処が必要か?」をご説明しておきます。
※面倒な方は、その下にある「対処法」からどうぞ♪
html上にある表示されないhtmlが原因
今回紹介する「対処案」は、「html上に記載されているが、実際には表示対象になっていないタグ」を消すという方法をとってます。
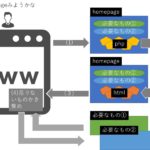
レスポンシブウェブデザインは、そもそもhtmlを切り替えずにパソコン版とモバイル版のページを出せるようにするというのがコンセプト。
パソコン版とモバイル版で共通のものを使えればいいんですが、やはり、どうしてもパソコン版とモバイル版で少し「差」が出てくるわけです。
この「差」というのが、たとえば、パソコン版でいうサイドバーなど。モバイル版ですと表示されてなかったりしますよね。
さて、この「差」というのはhtmlの中でどうしているかというと、たとえばサイドバーであれば、モバイル版を表示する際「消す」という処理をします。display:none とか css を打って、画面に出ない状態にするわけです。
html上には入っているんだけど、こういったように「消す」という行為で、画面に出さなくしているだけということです。
さて、今回対処するエラーは、
adsbygoogle.push() error: No slot size for availableWidth=0
ですね。
これは、この「消されたタグ」で起きてるエラーの場合があるということです。
実際には html の中の要素としてあるんですが、表示対象になっていないので、javascriptでエラーになってるという感じです。
対処法
プラグインWidget Logicをインストール
WordPressの公式サイトから、Widget Logicをインストールし、有効化にします。
インストールが終わった後、「外観」の「ウィジェット」から、サイドバーにある広告のウィジェットを開いてみてください。
「ウィジェットのロジック:」という欄がありますよね。
この欄に「パソコン版の場合」とか「モバイル版の場合」などの条件が入れられるわけです。
条件に従って、 html を作ってくれるわけなので、先ほど紹介した
「モバイル版の場合はデスクトップ版のサイドバーを見えなくする」
なんてこが不要になるわけです。
つまりは、エラーがなくなりますよと。
では、下記の条件に従って、「ウィジェットのロジック:」の欄にこんなマジックワードを入れてください。
wp_is_mobile() とかを入れてください。文頭にビックリマークとか書いてありますが、これも大事なのでここも含めて入れてください。
こうするることで、デスクトップ版にしか出力されないウィジェットとか、そうゆう具合になります。
まとめ
いかがだったでしょうか?
私の場合、サイドバーなどには、広告意外のウィジェットにも全部上記 wp_is_mobile などの情報を入れ込みます。
そうすることで、モバイルとデスクトップのhtmlが異なってしまいますが、エラーは確実に減りますし、Googleのスコア評価もよくなりますしね。
それではまた!




コメント